The Project
We were approached by Natasha Jen from Pentagram to build a custom design tool for an identity they created for Galaxy, a digital asset and blockchain company. The identity included a generative approach to creating different avatars built on top of the identity's logo which is a helmet drawn with simple geometric shapes. By stacking smaller shapes on top of larger shapes in key spots, an infinite amount of variations can be generated.
The ask was to build a custom, web-based design tool to randomly generate these avatars. With the designs and initial variations provided, we were responsible for systematizing these early concepts into a design system that could be generated algorithmically. The task was therefore twofold: Creating a custom generative tool while at same time streamlining the generative approach to achieve a very specific aesthetic.










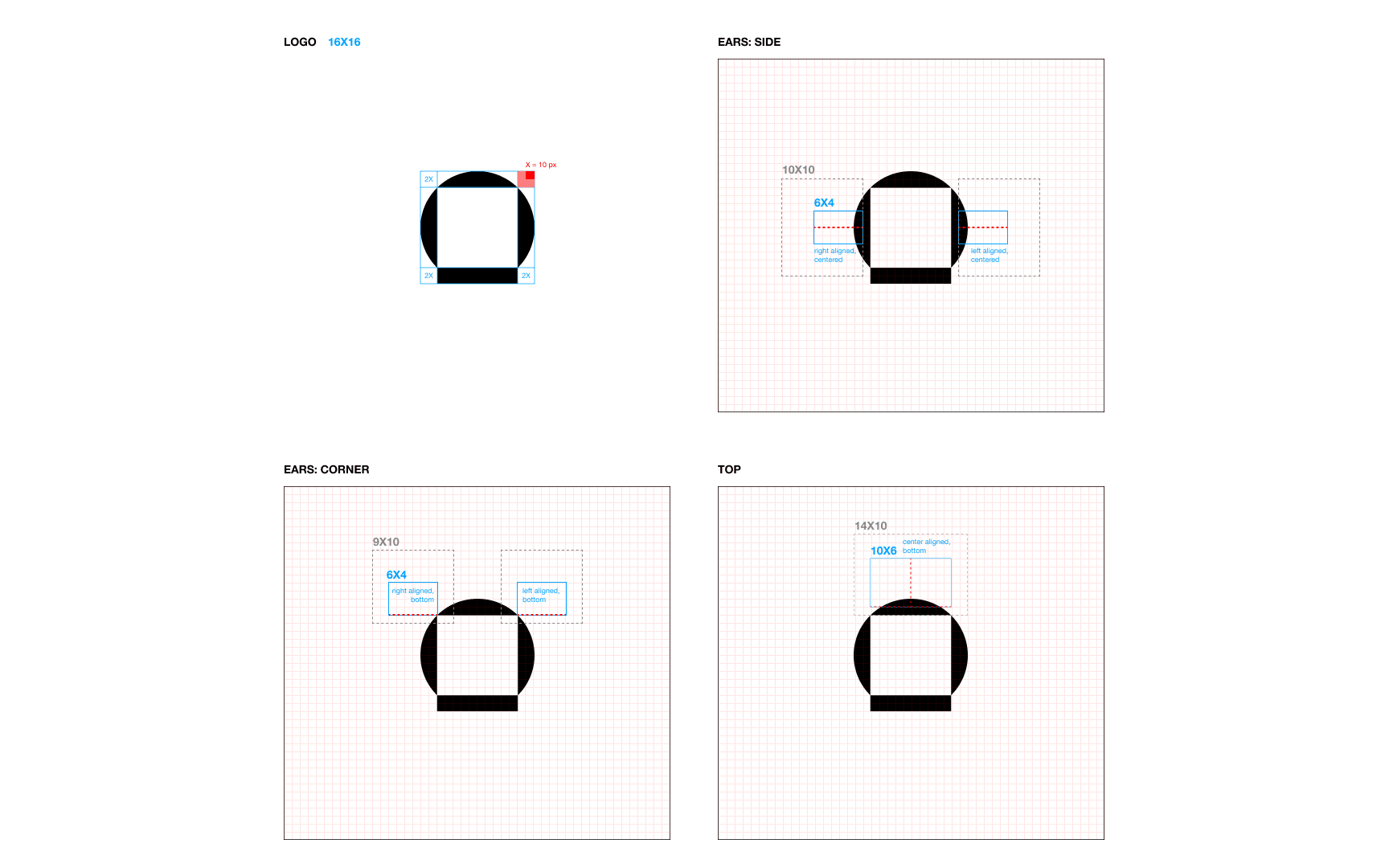
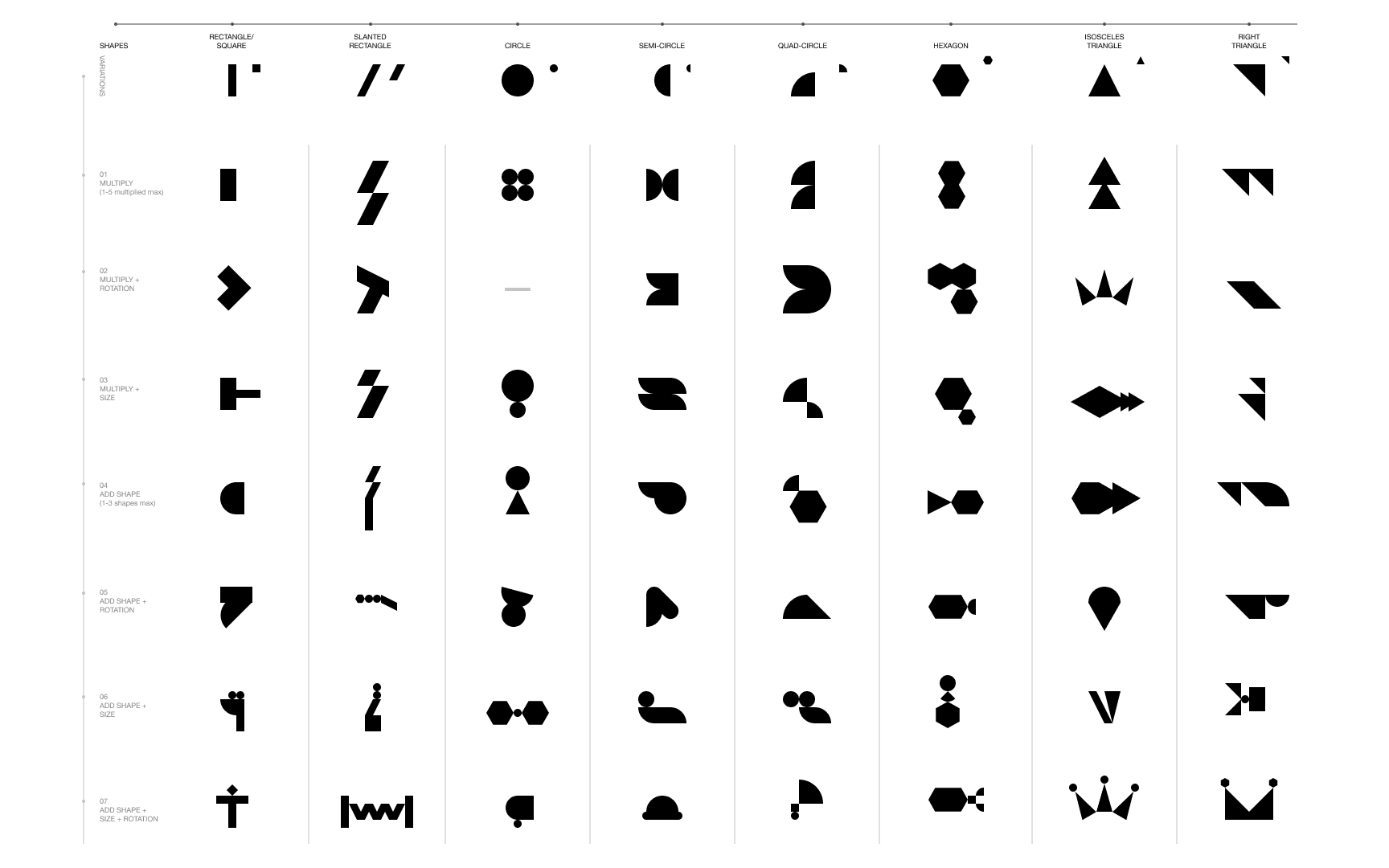
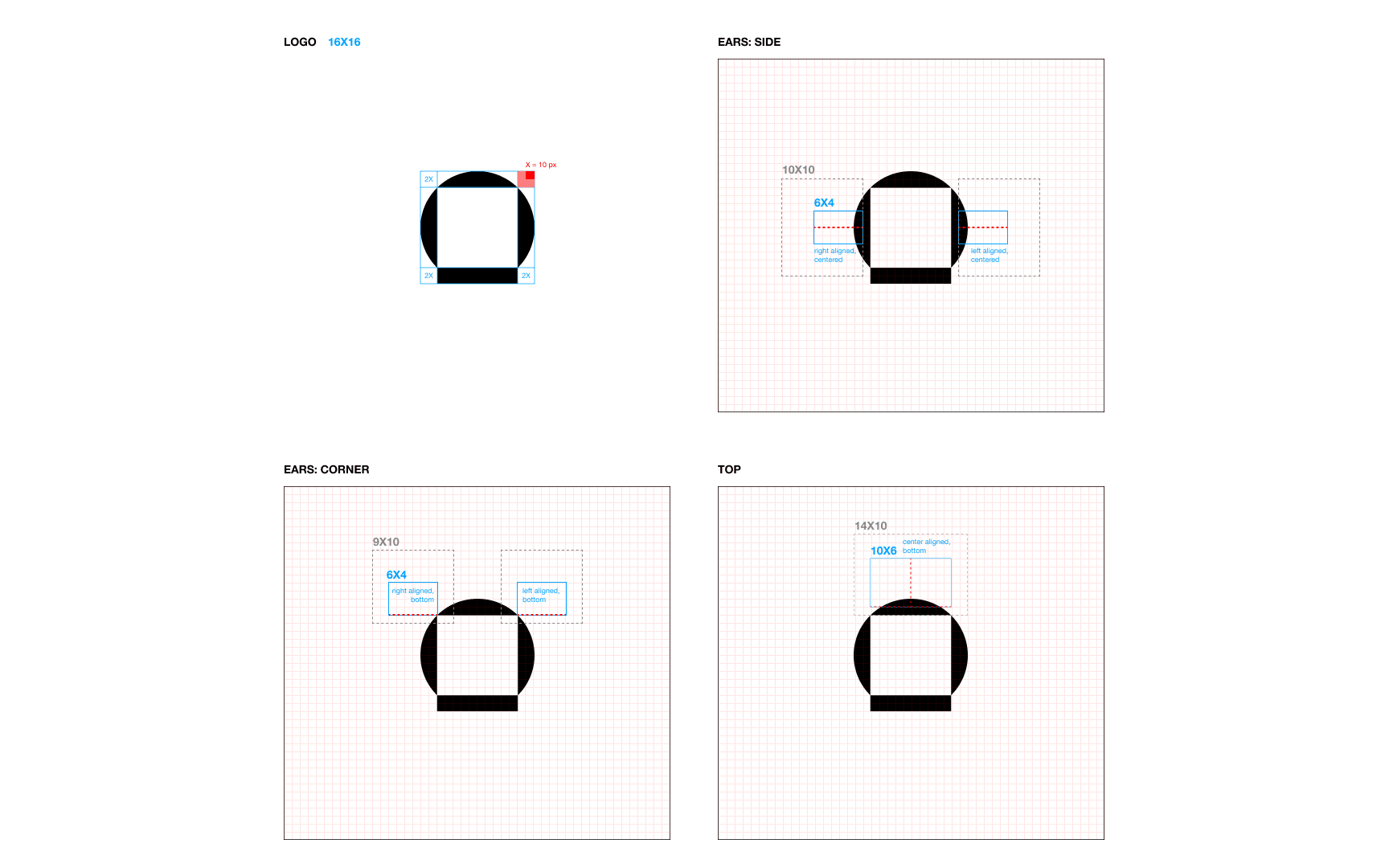
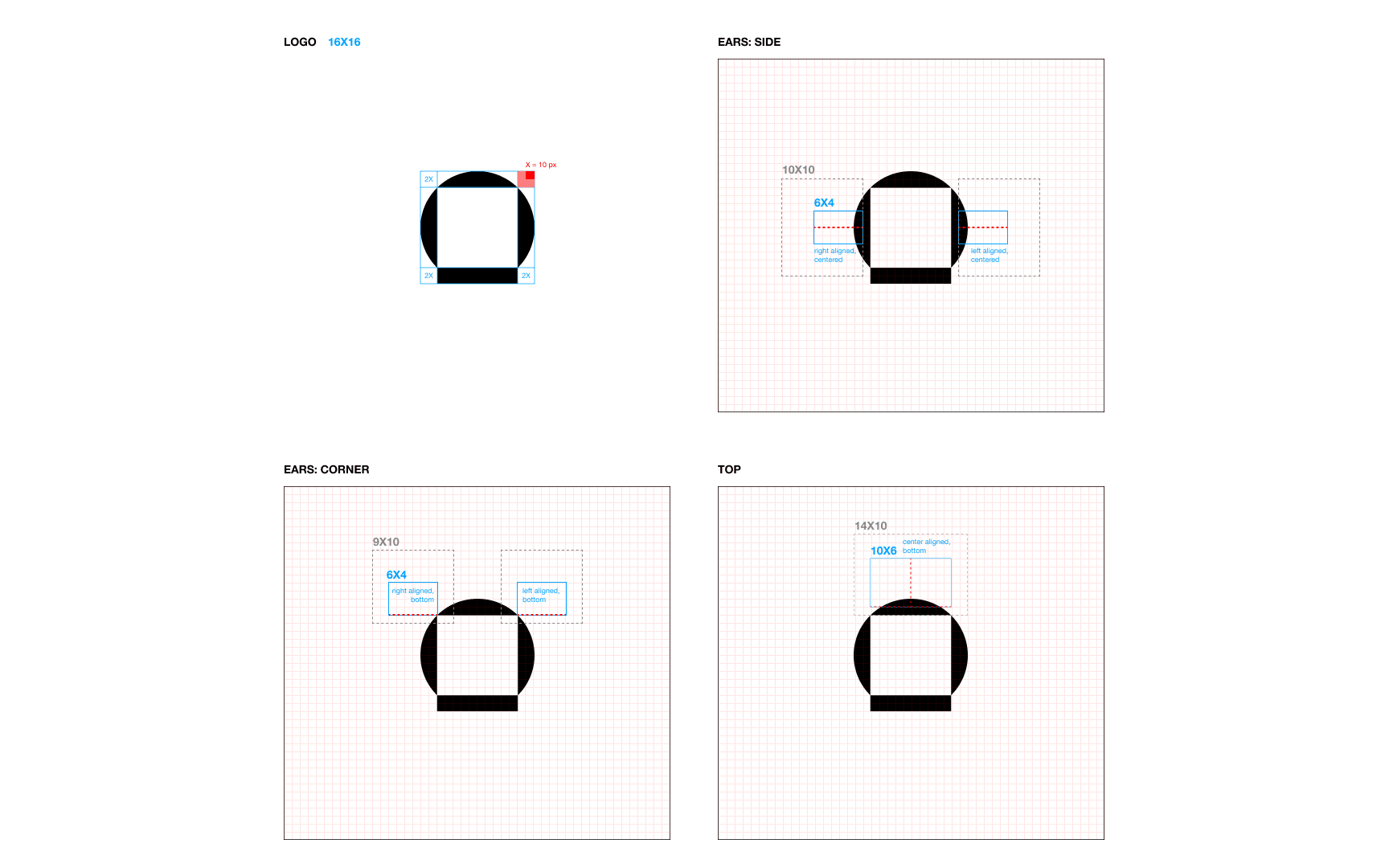
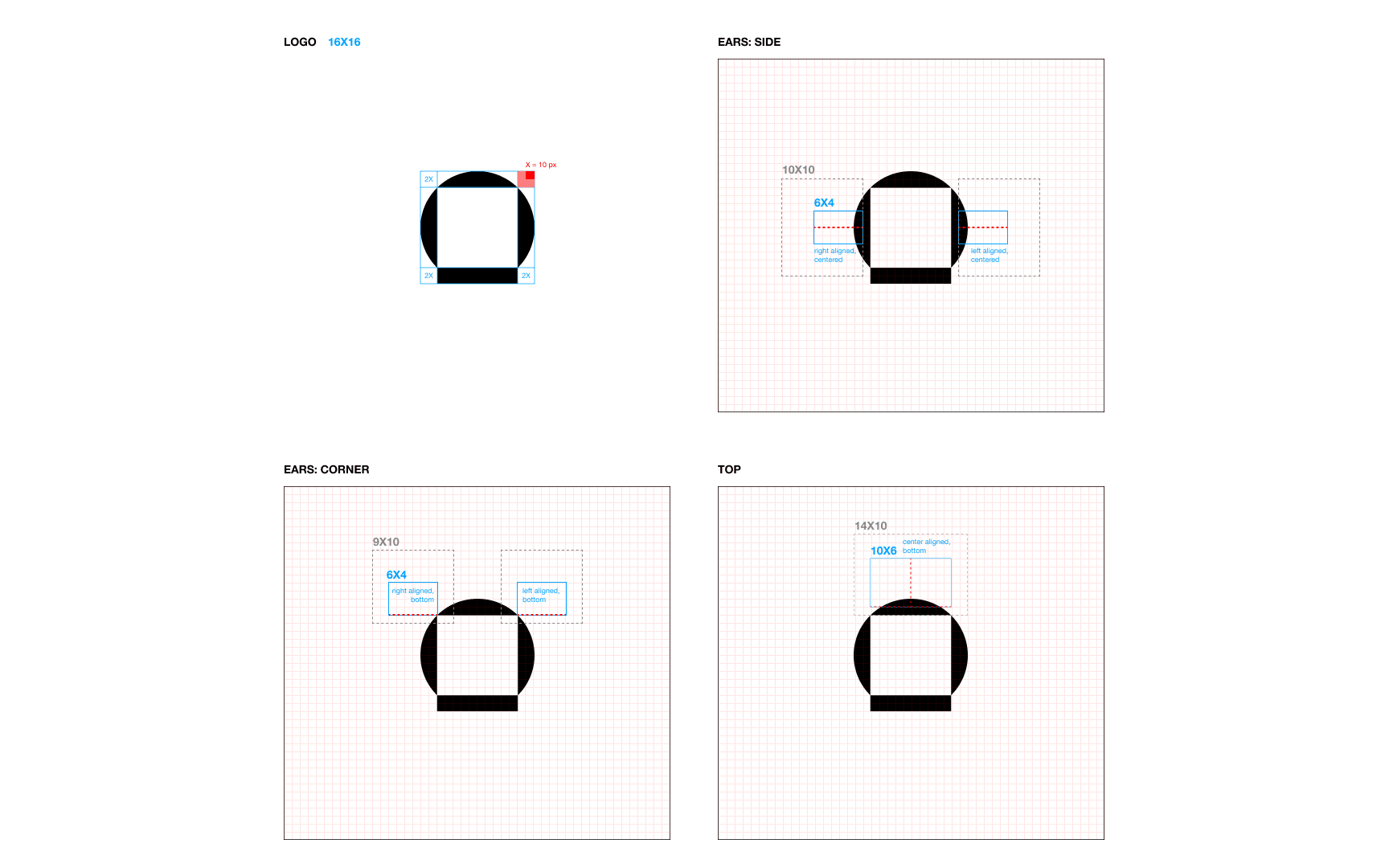
Samples of the provided design guidelines with initial helmet designs.
To Systemize a Visual Identity
We approached the project by building incremental prototypes in code which helped us understand the problem set and define a strategy for generating the helmets in an algorithmic fashion. The first versions of the design tool generated essentially unconstrained outputs, and we then focused on toning down the outputs and moving them in the direction of the initial designs.
Since the beginning of these explorations, we used our Open Source framework Mechanic to build this design tool, not only because the final deliverable was a custom design tool, but because it enables us to create a sandboxed environment where we can prototype fast and quickly try different approaches.
















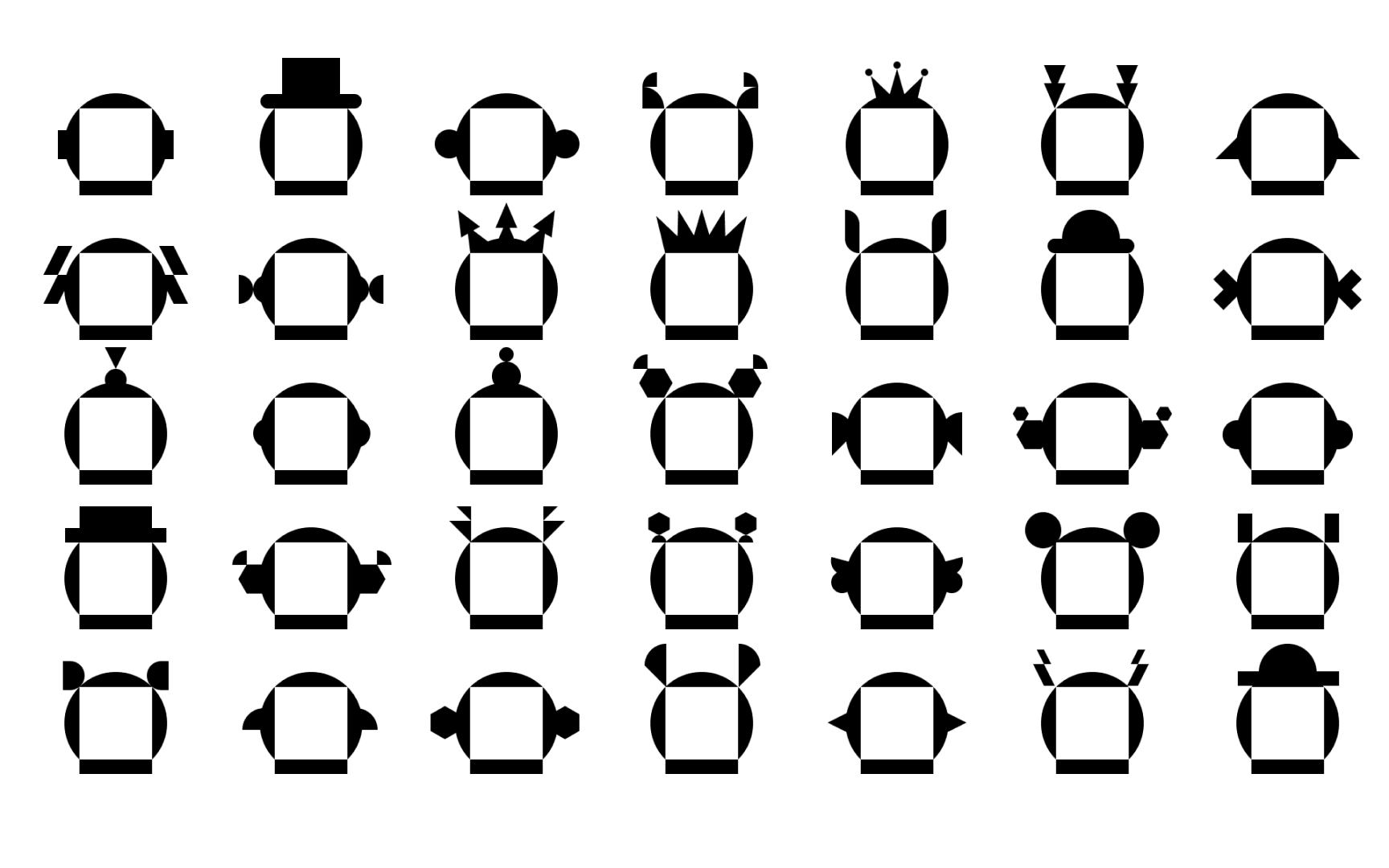
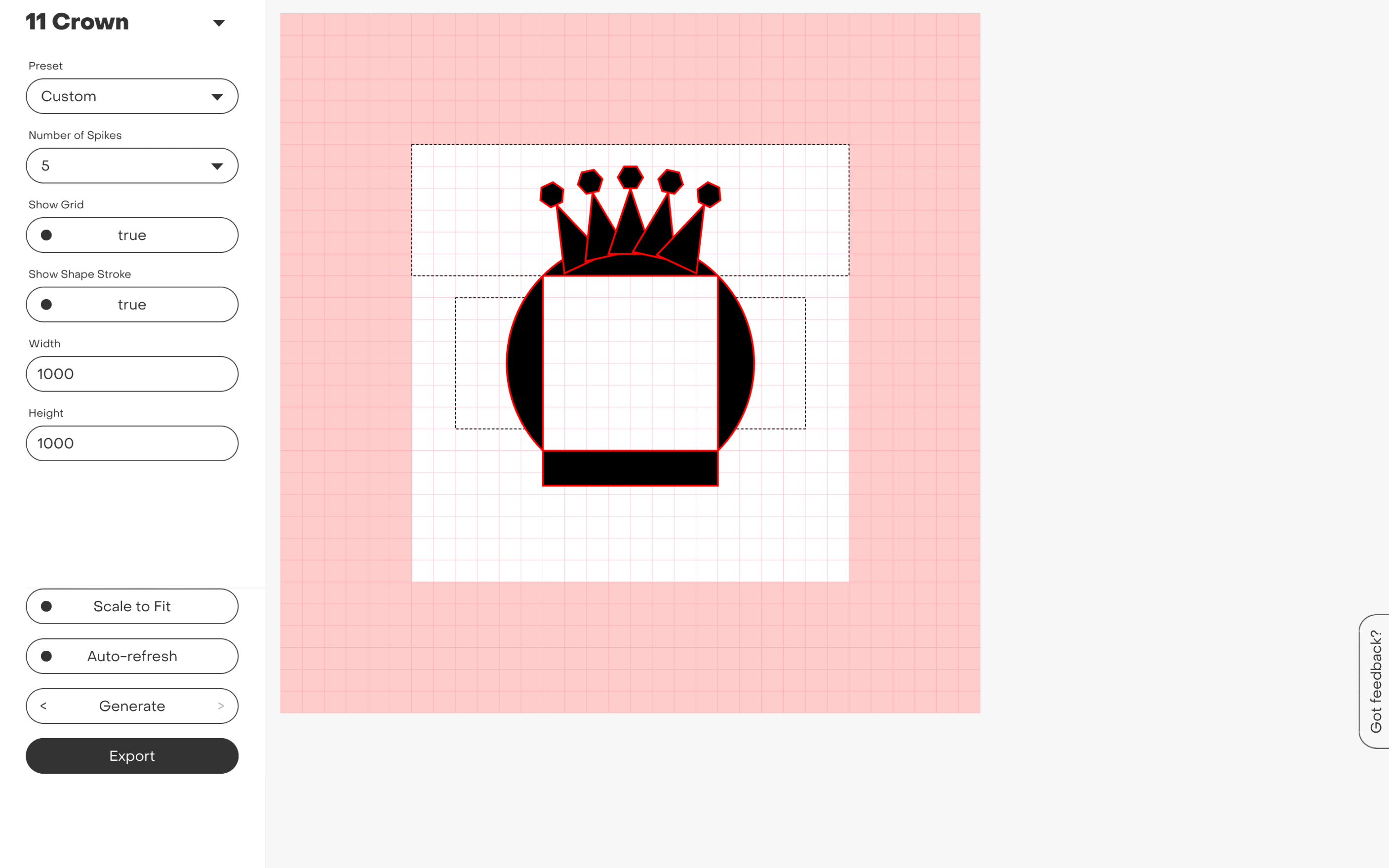
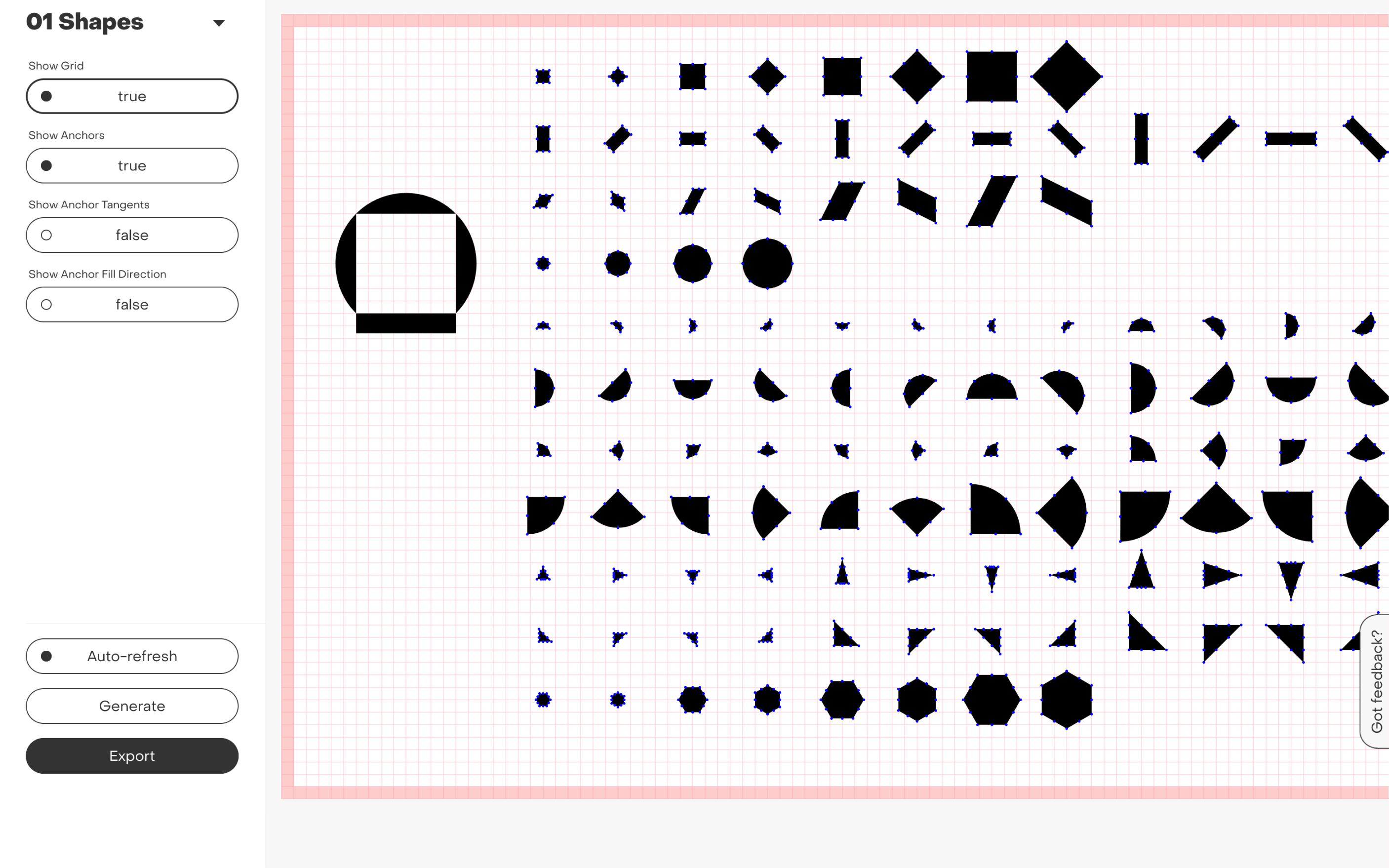
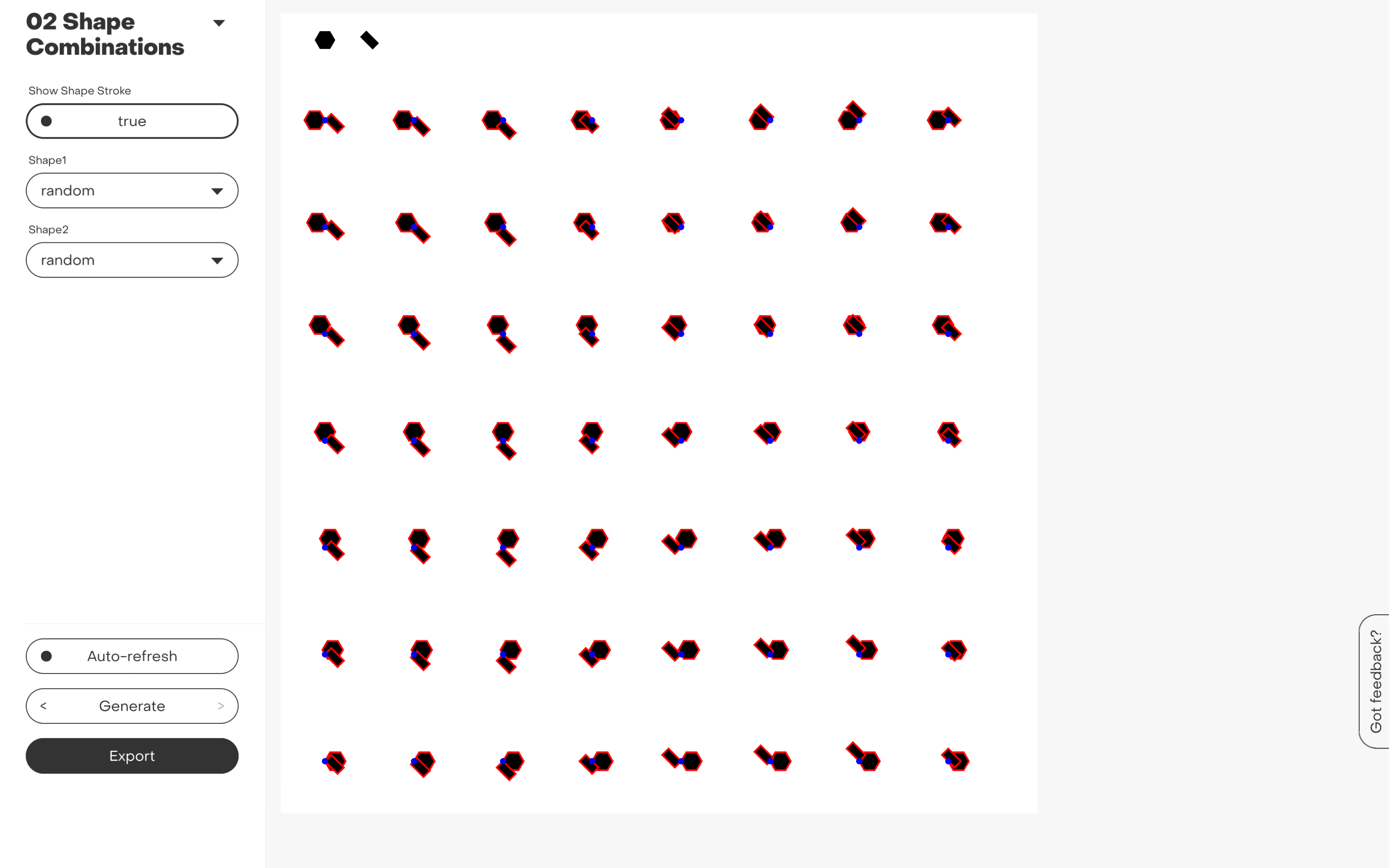
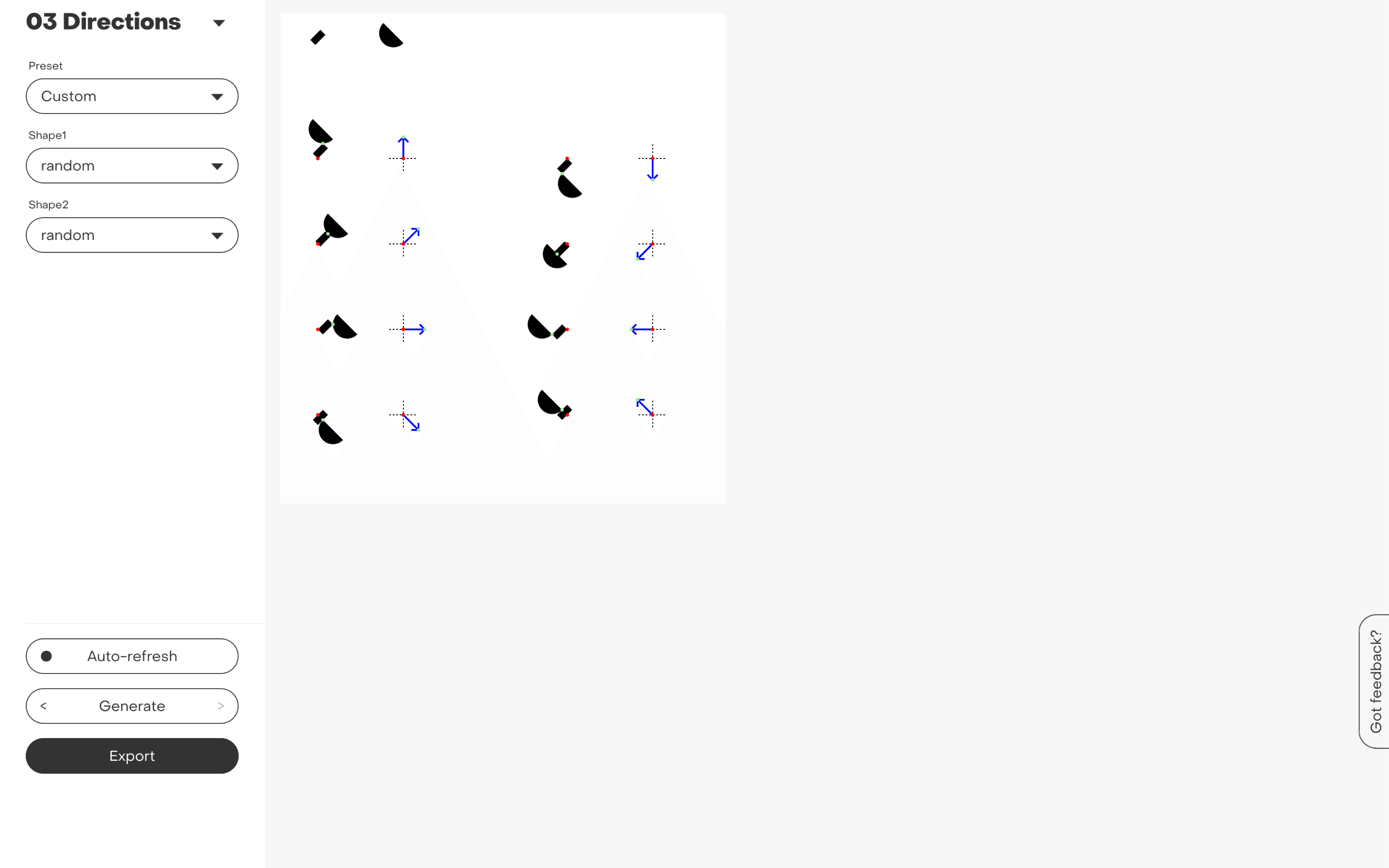
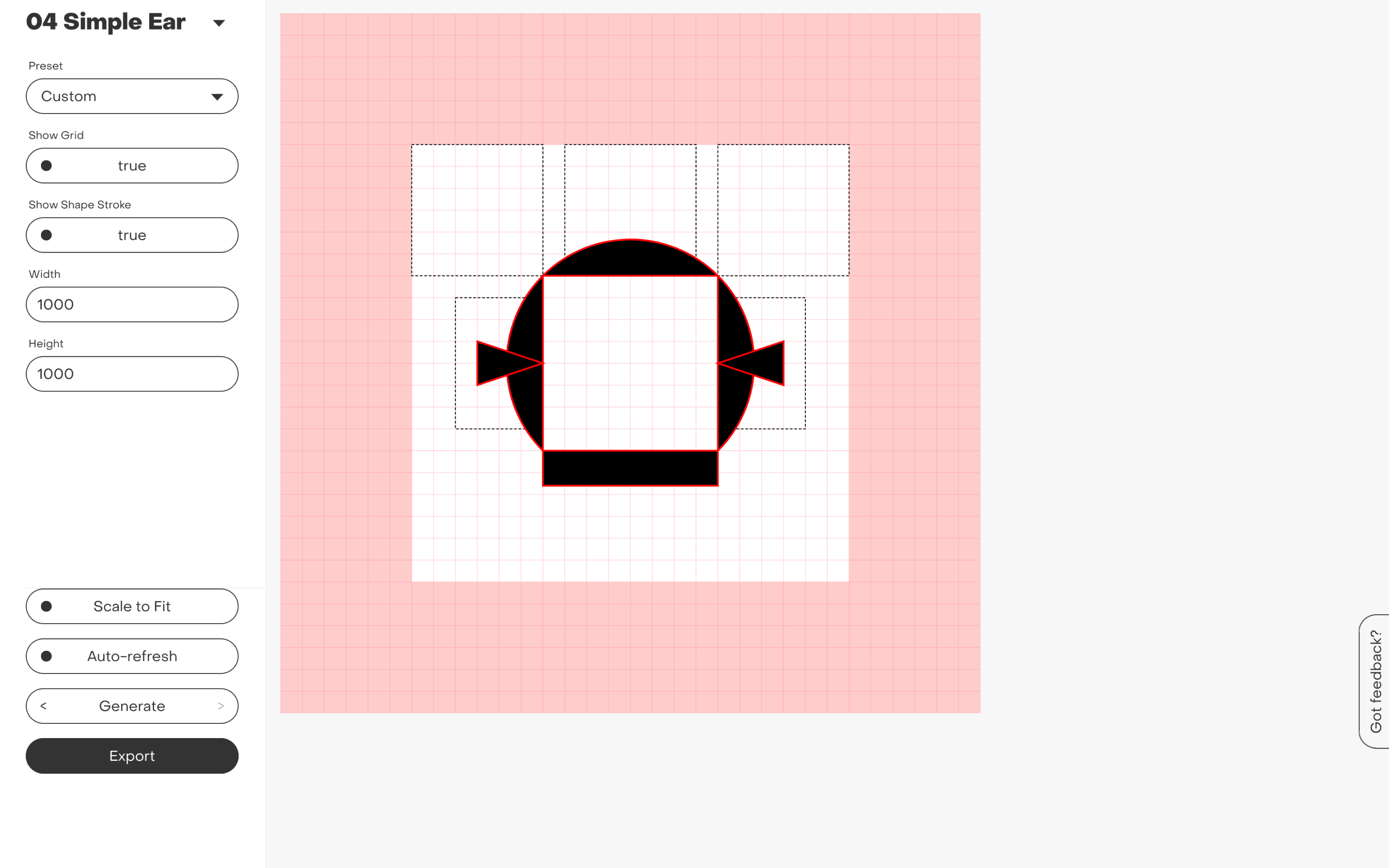
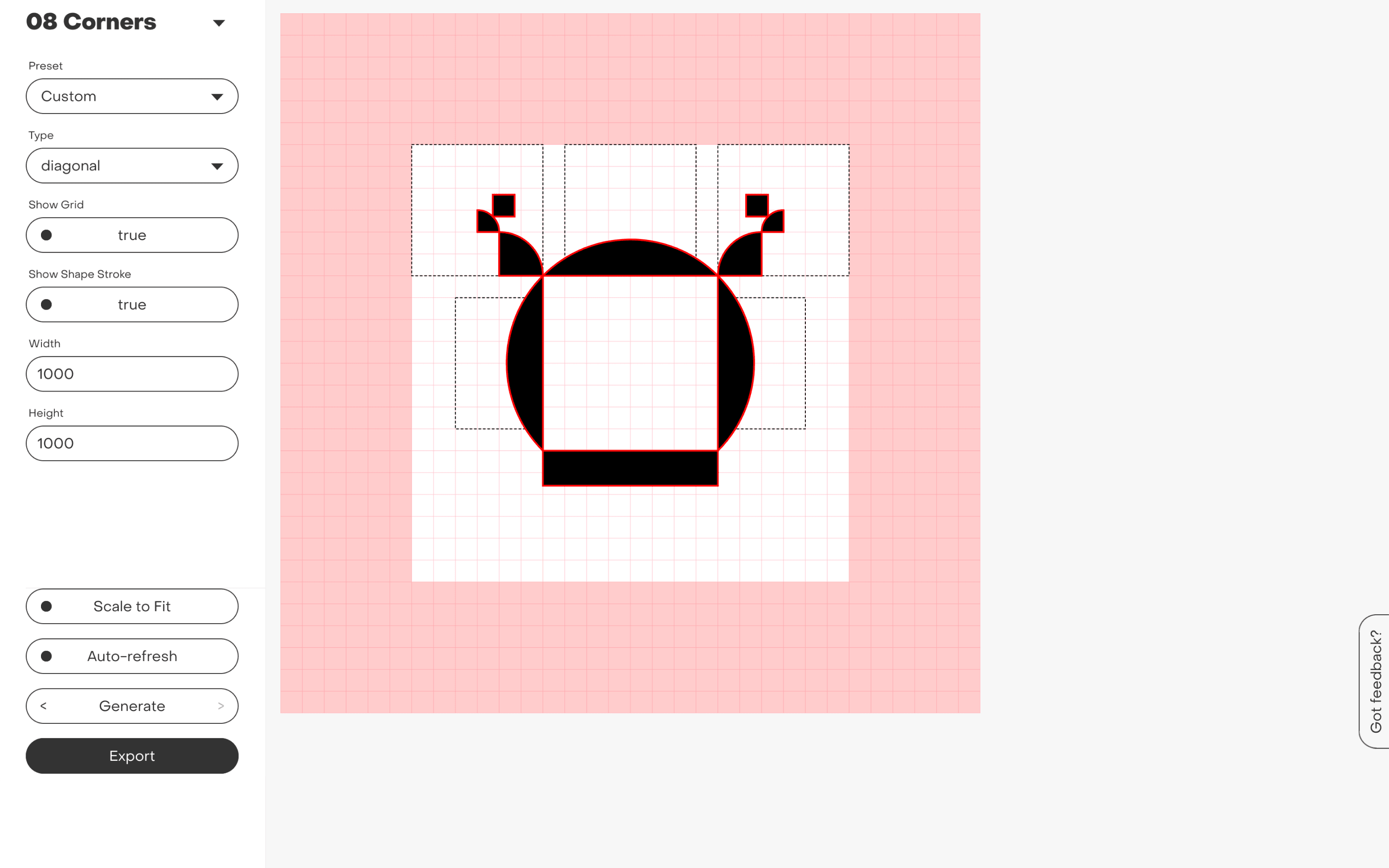
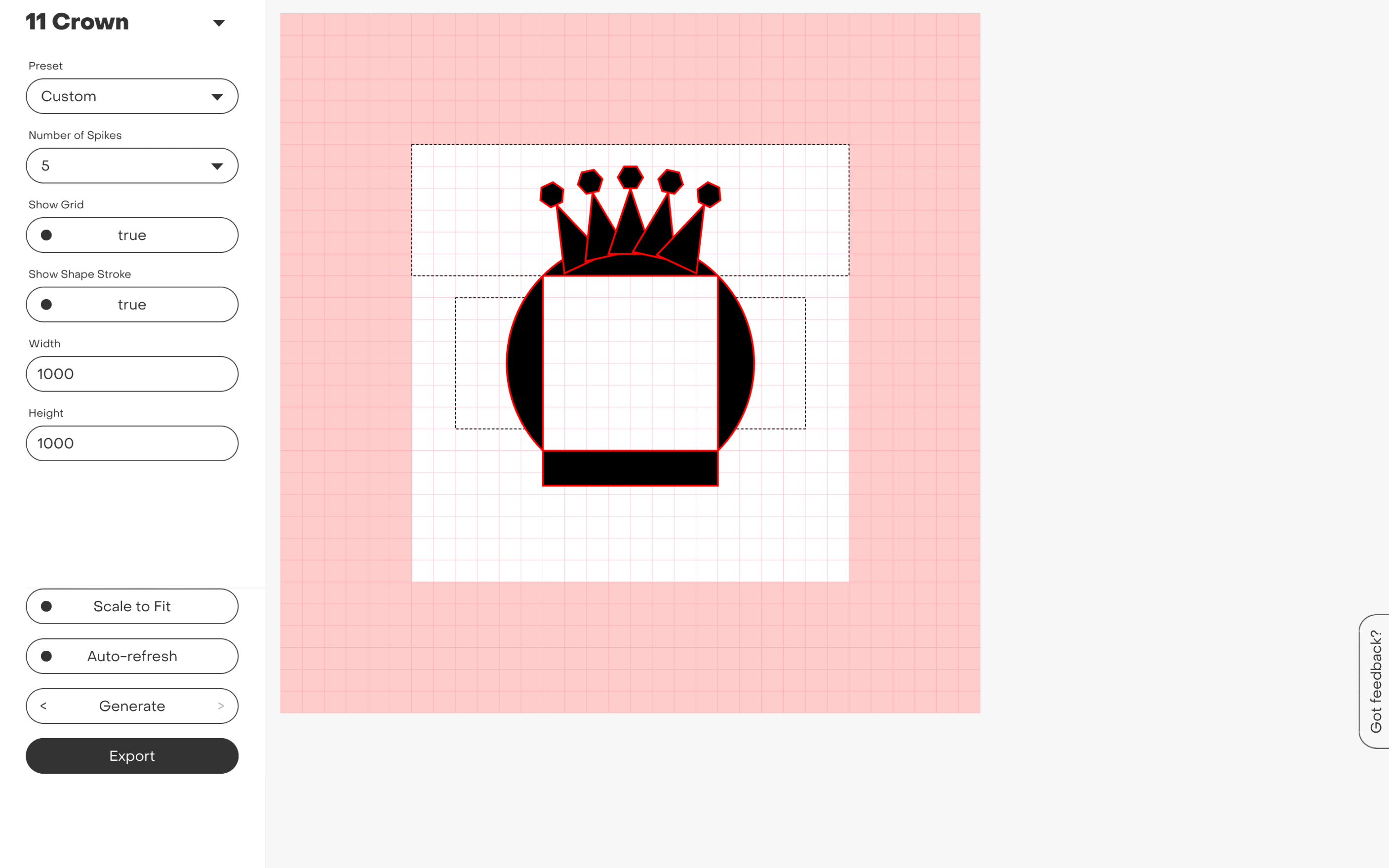
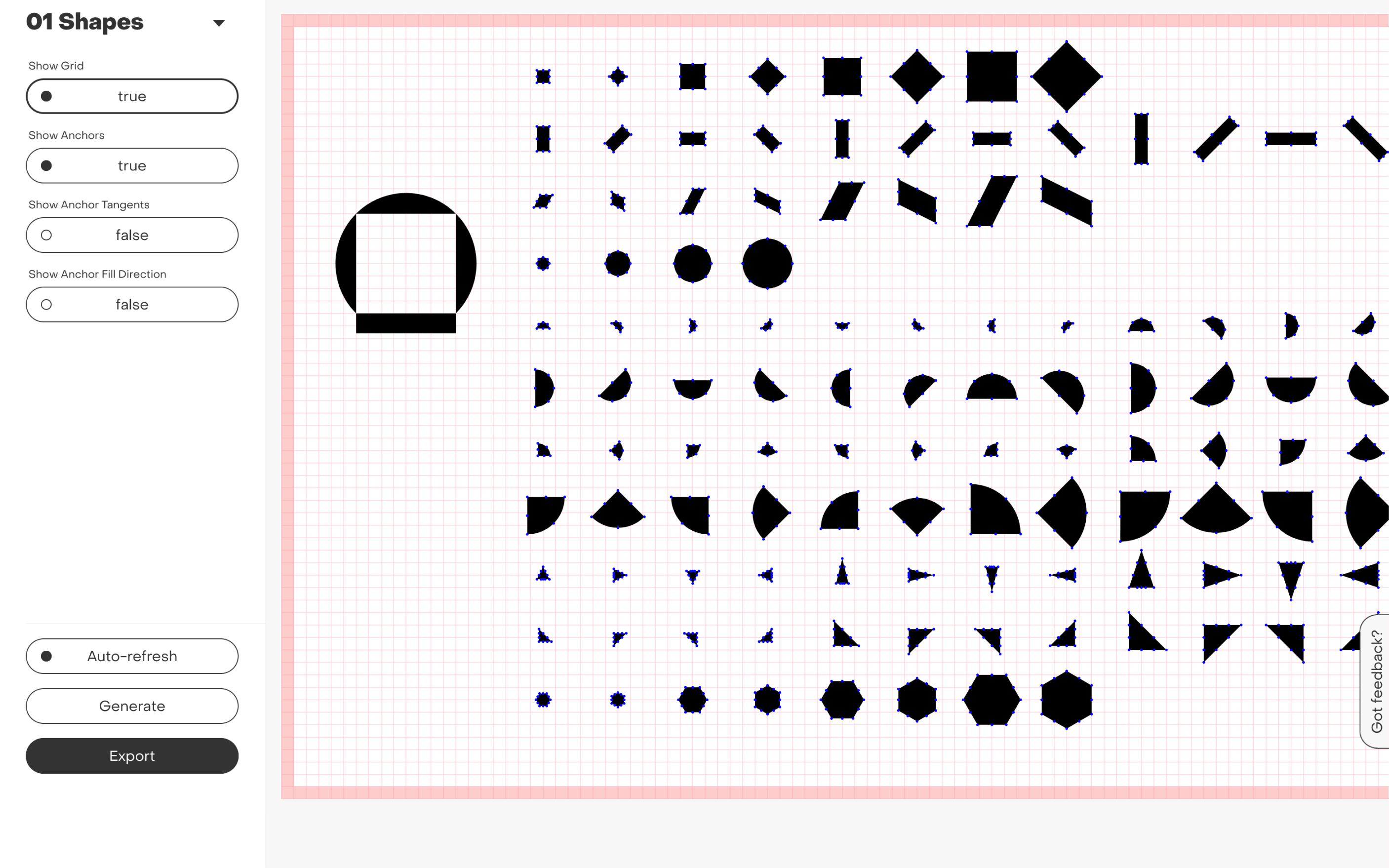
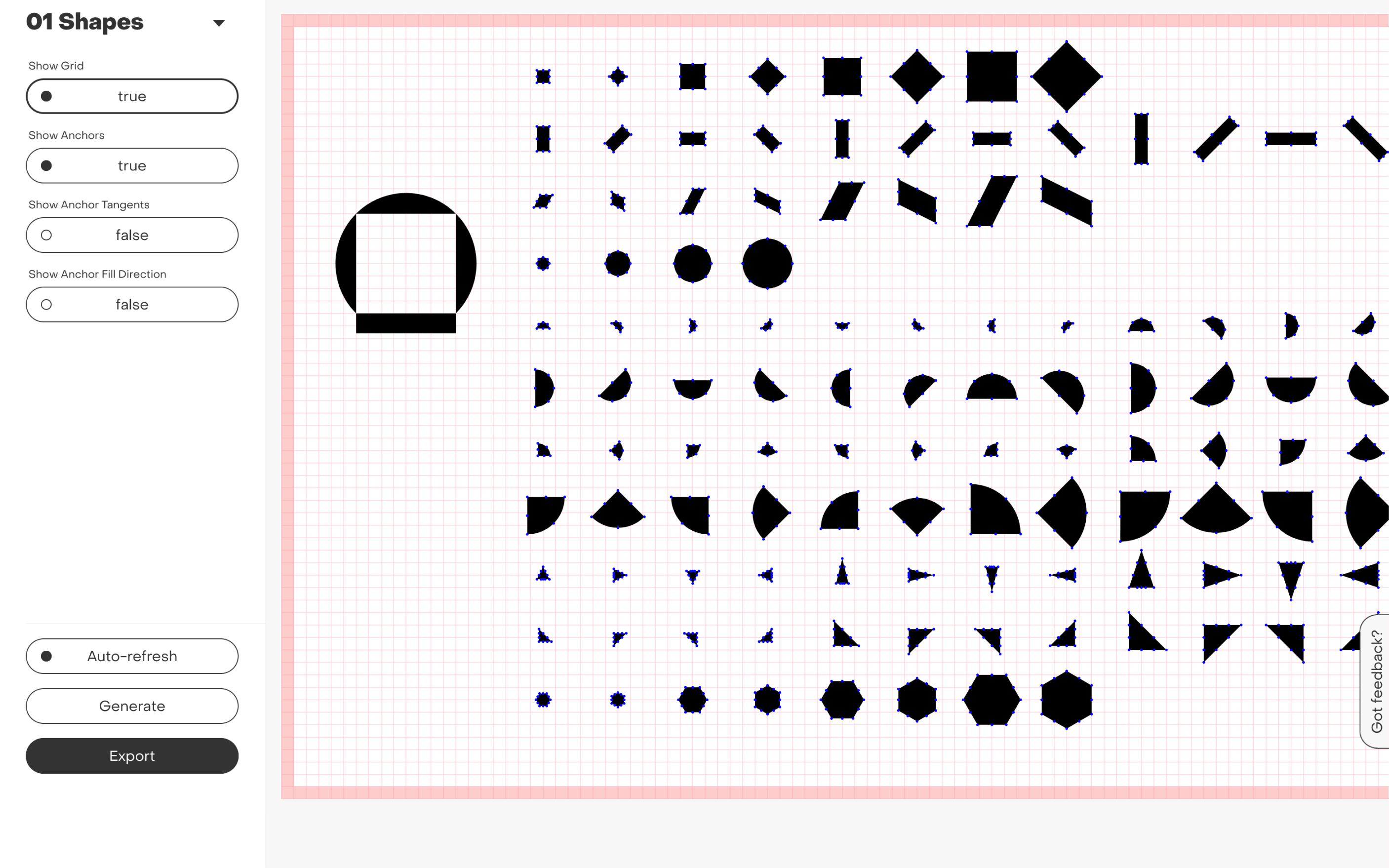
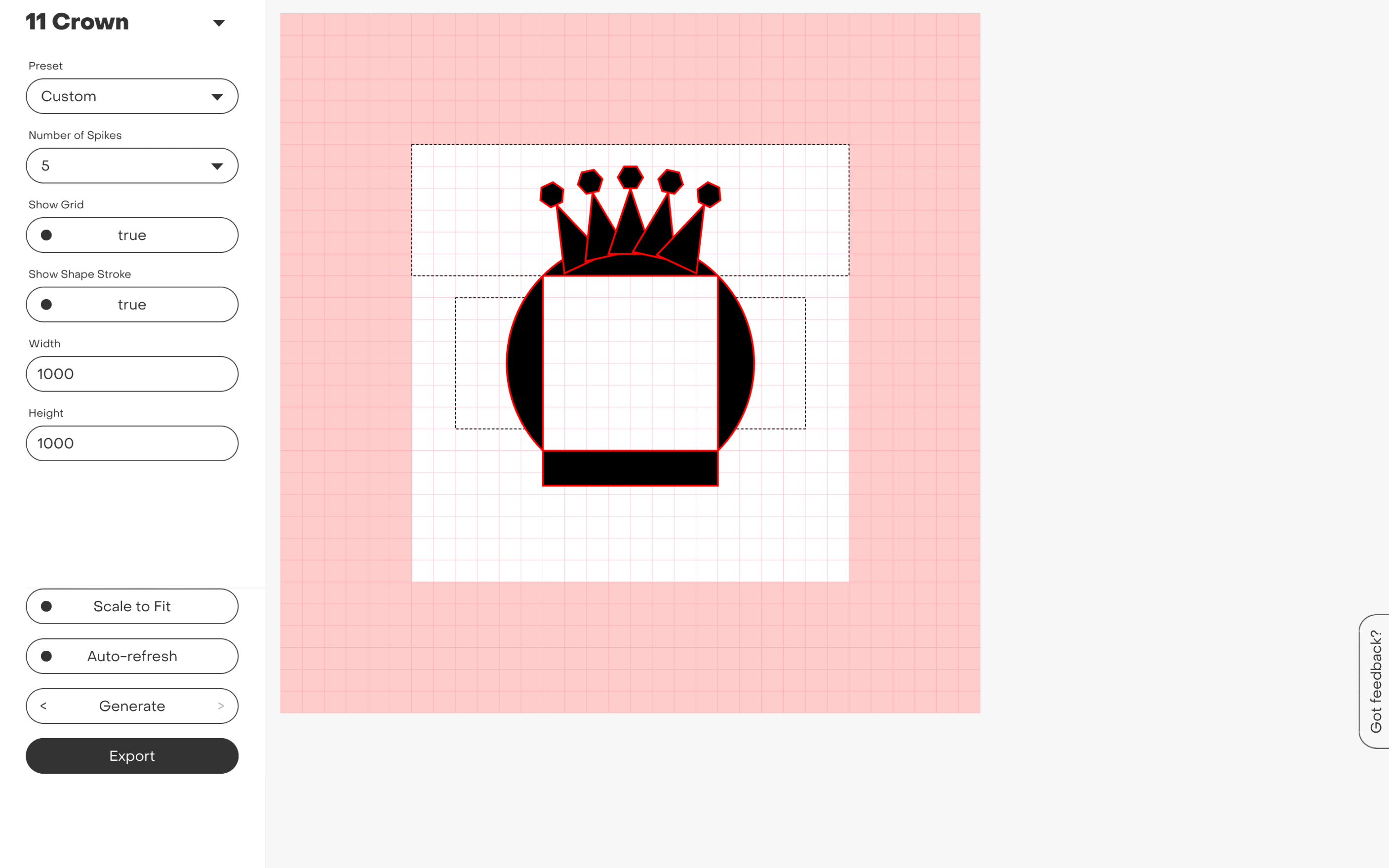
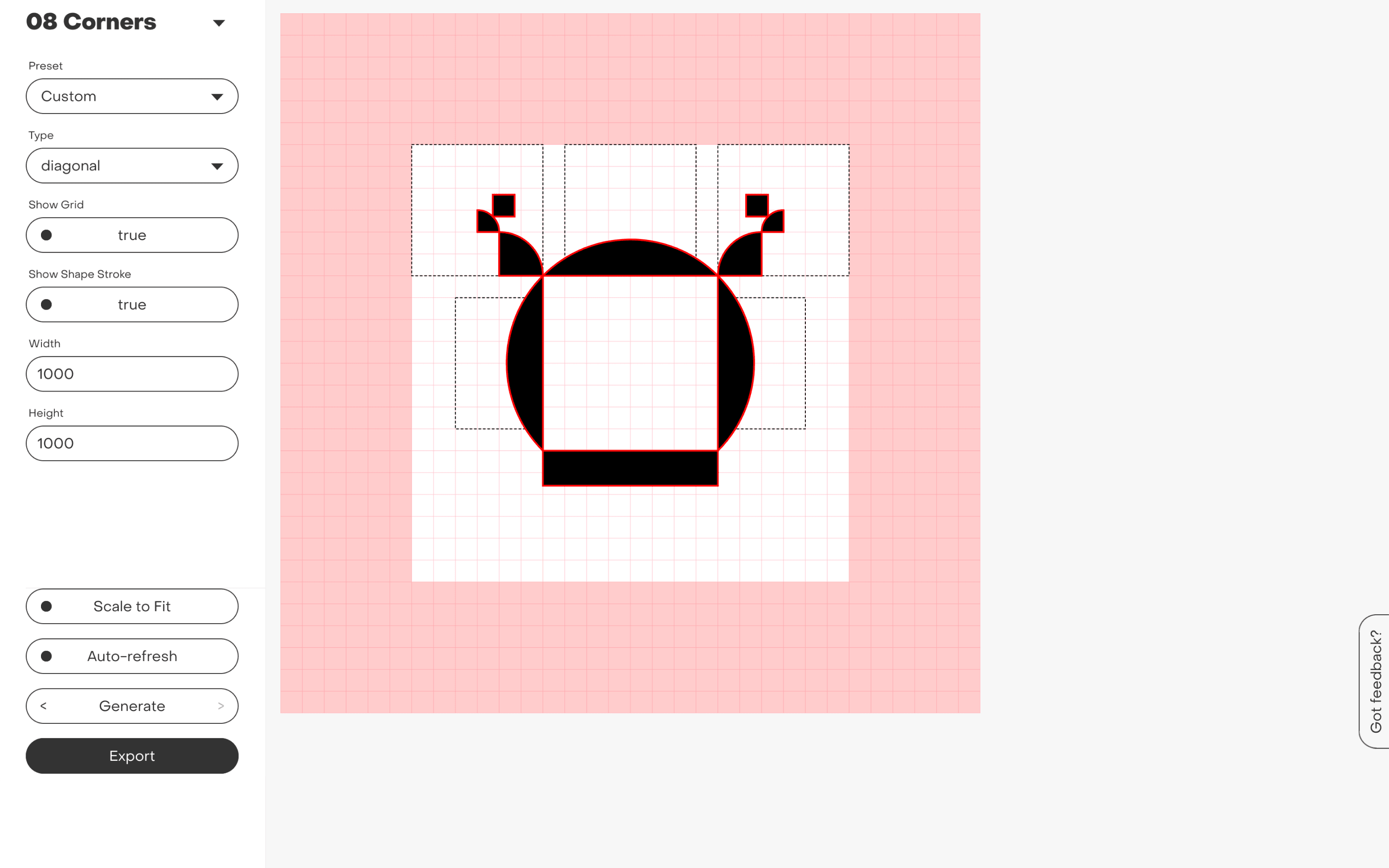
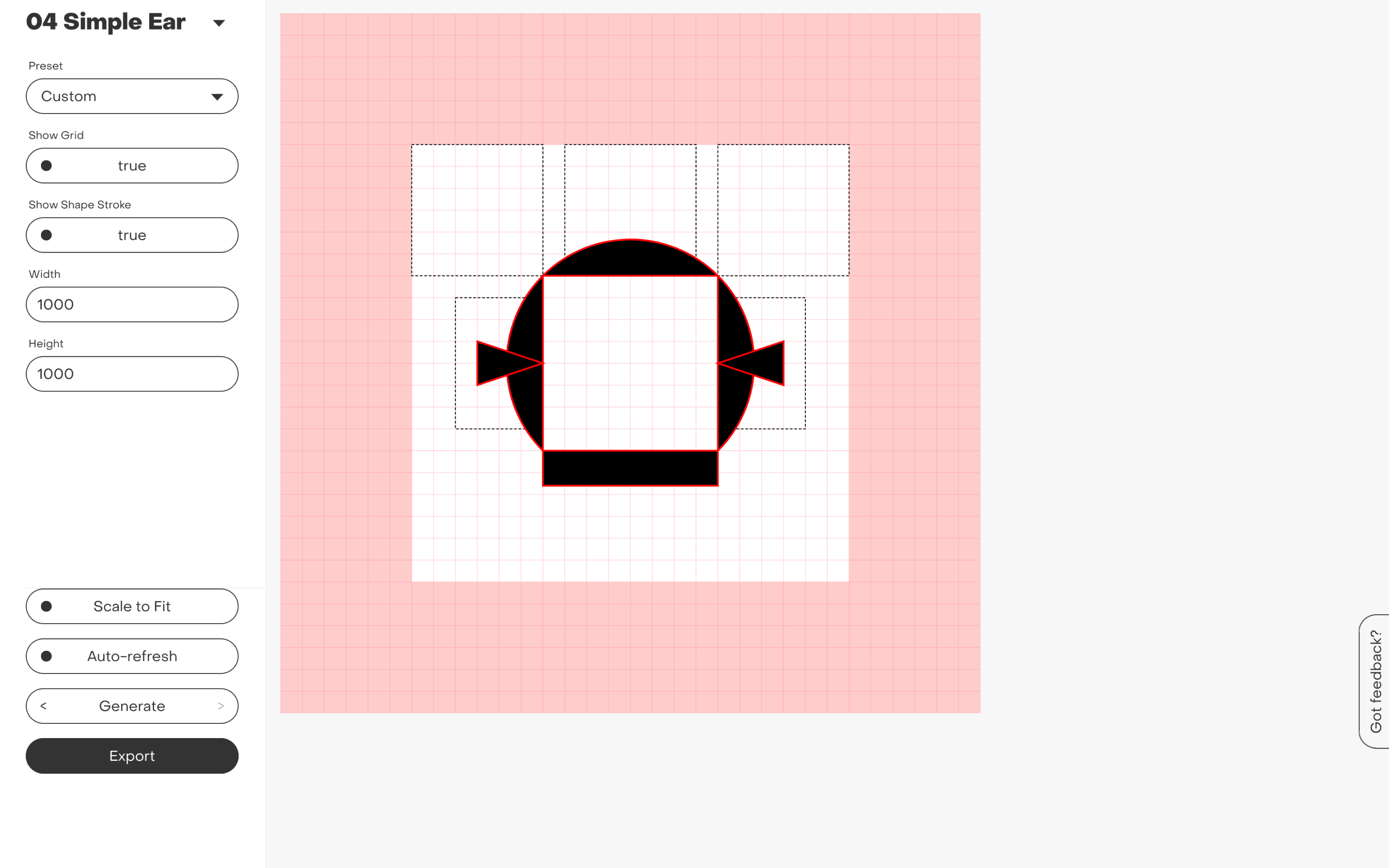
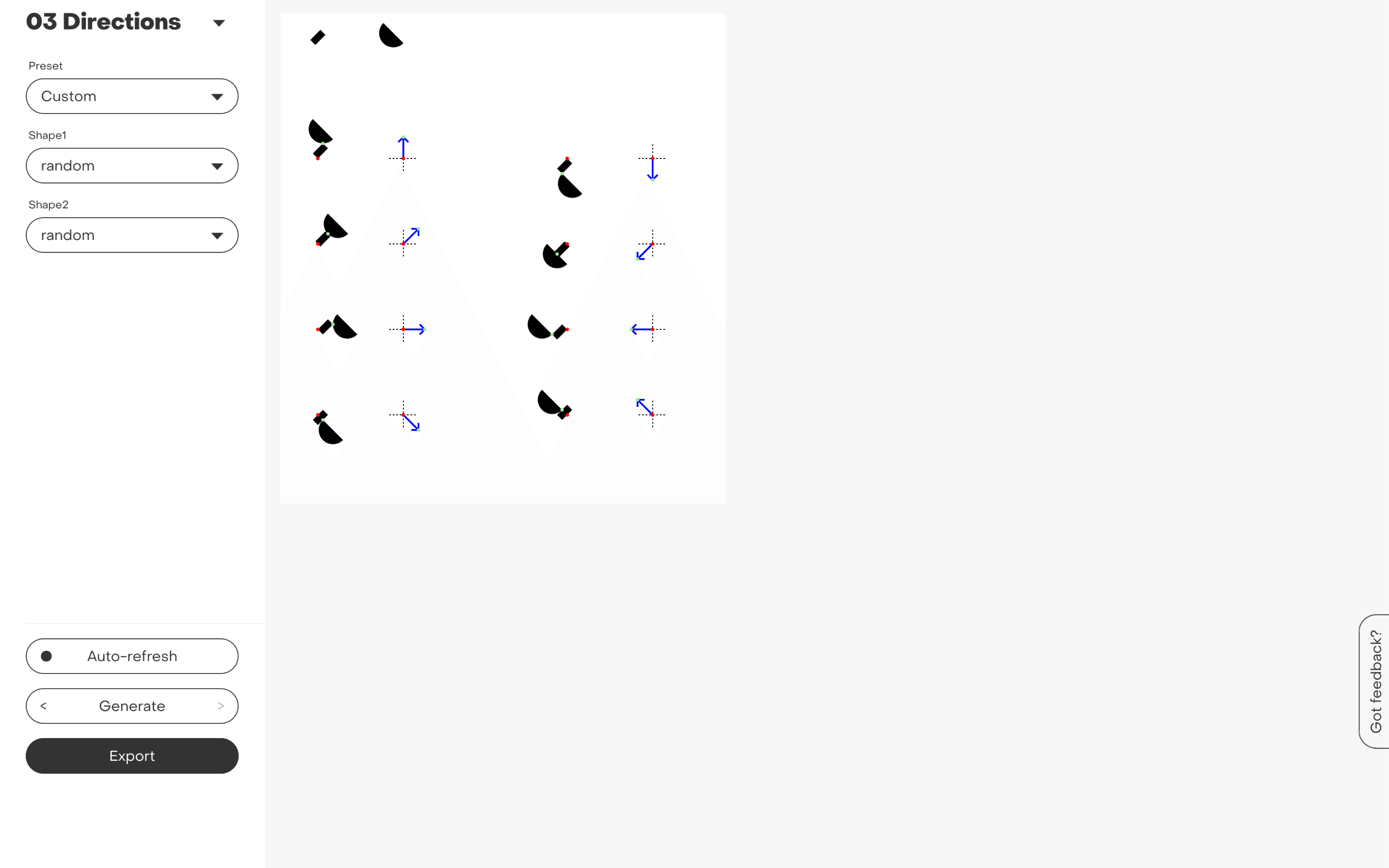
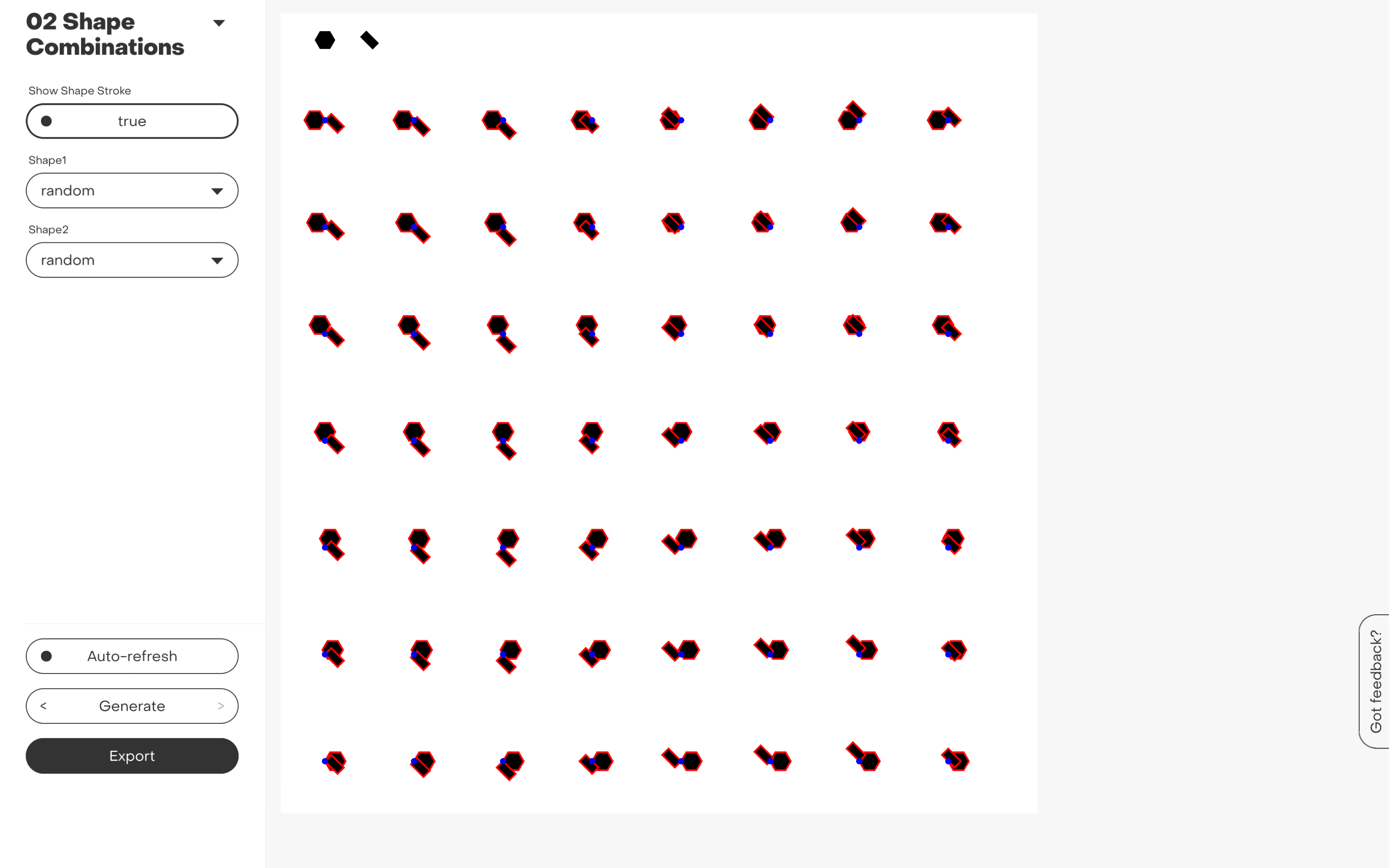
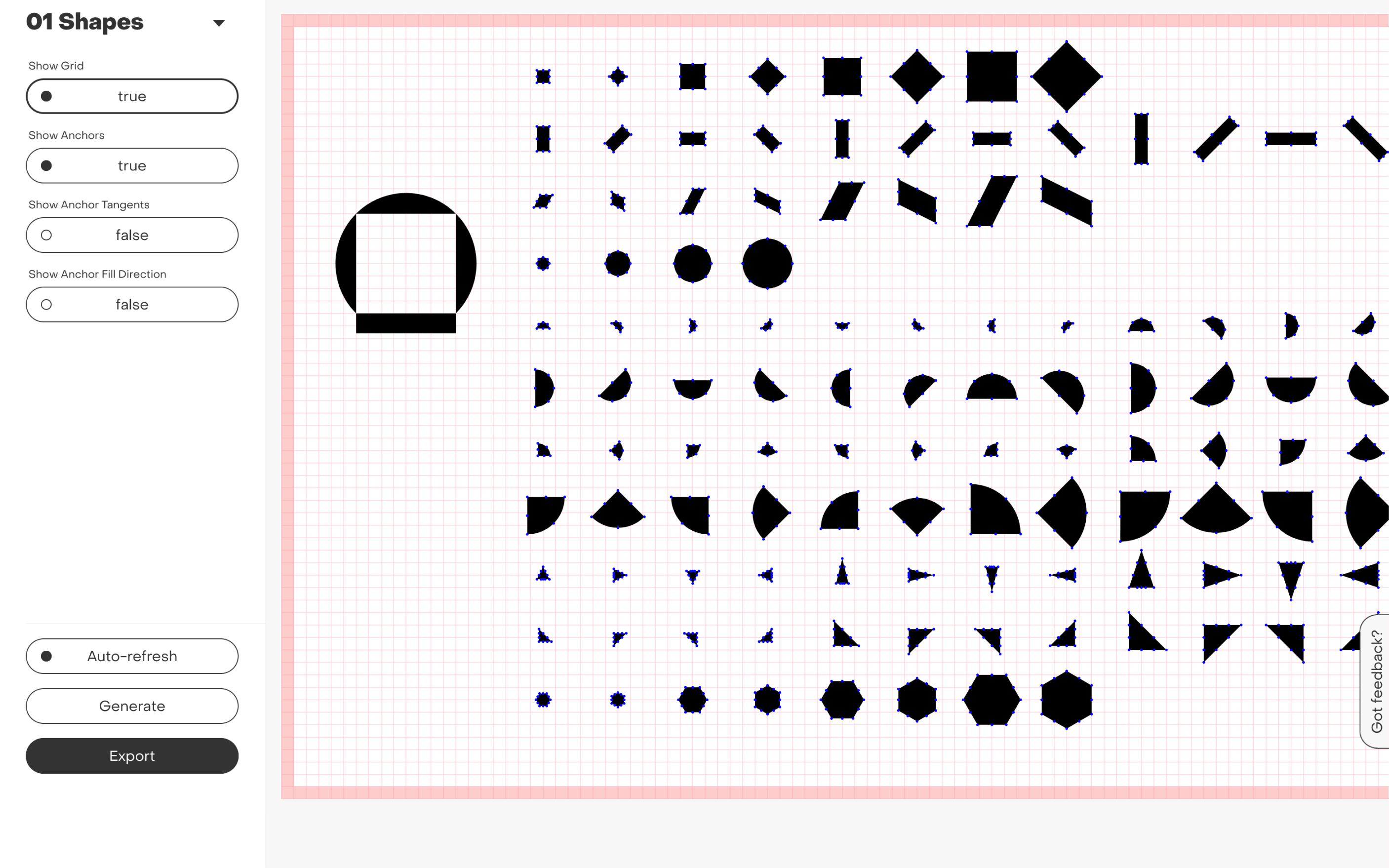
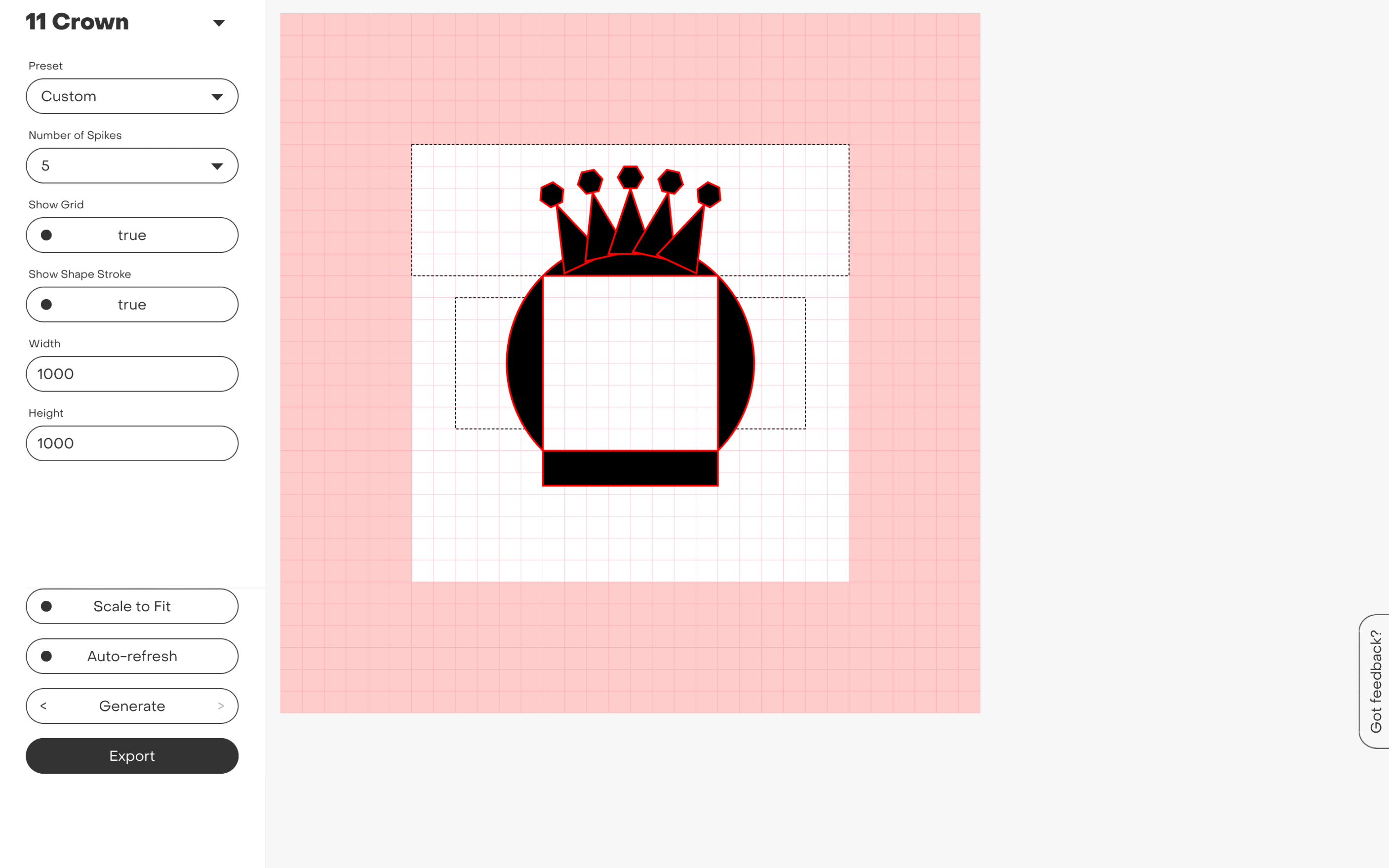
Multiple isolated prototypes built with Mechanic allowed us to explore the generative rules for the final tool.
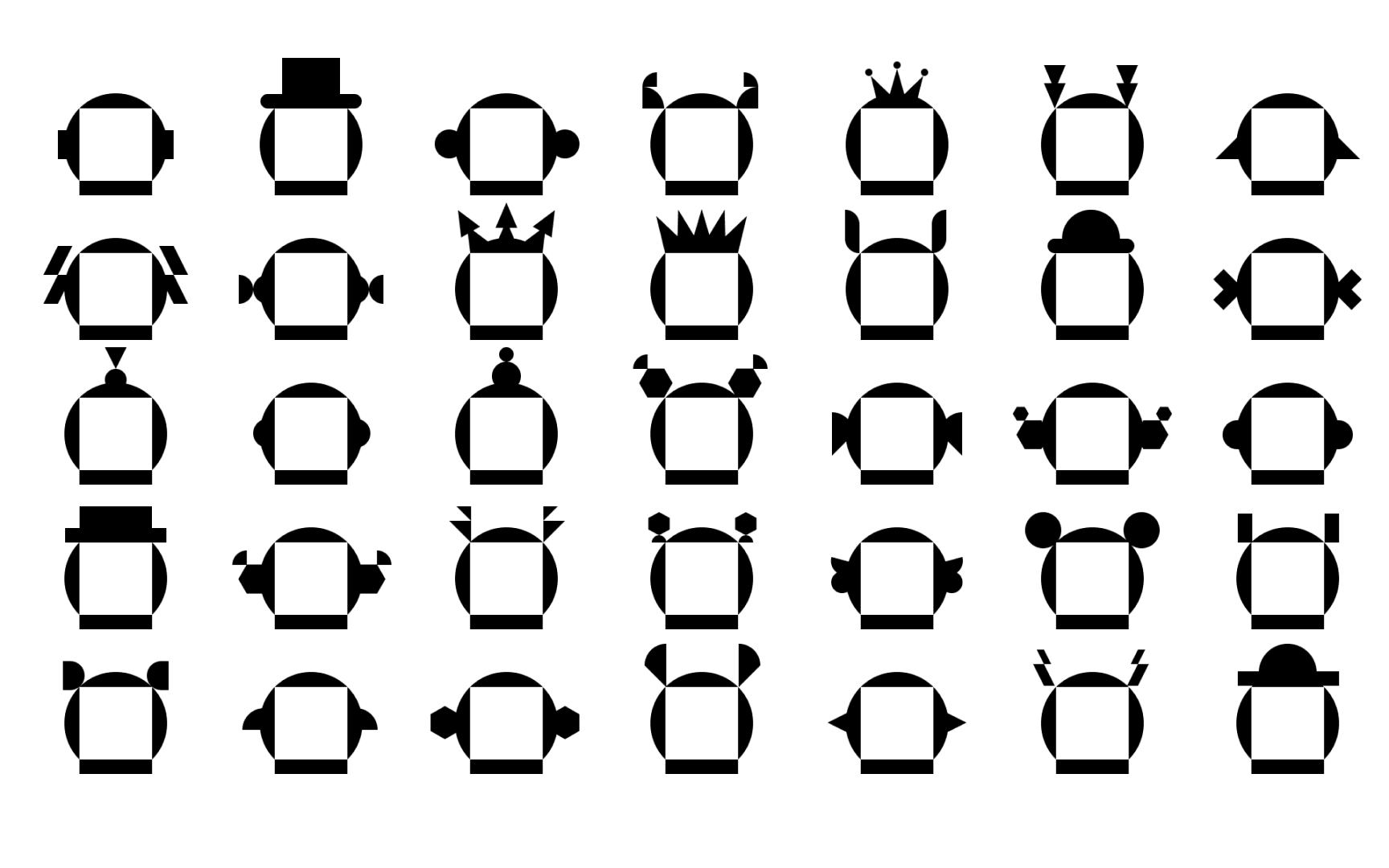
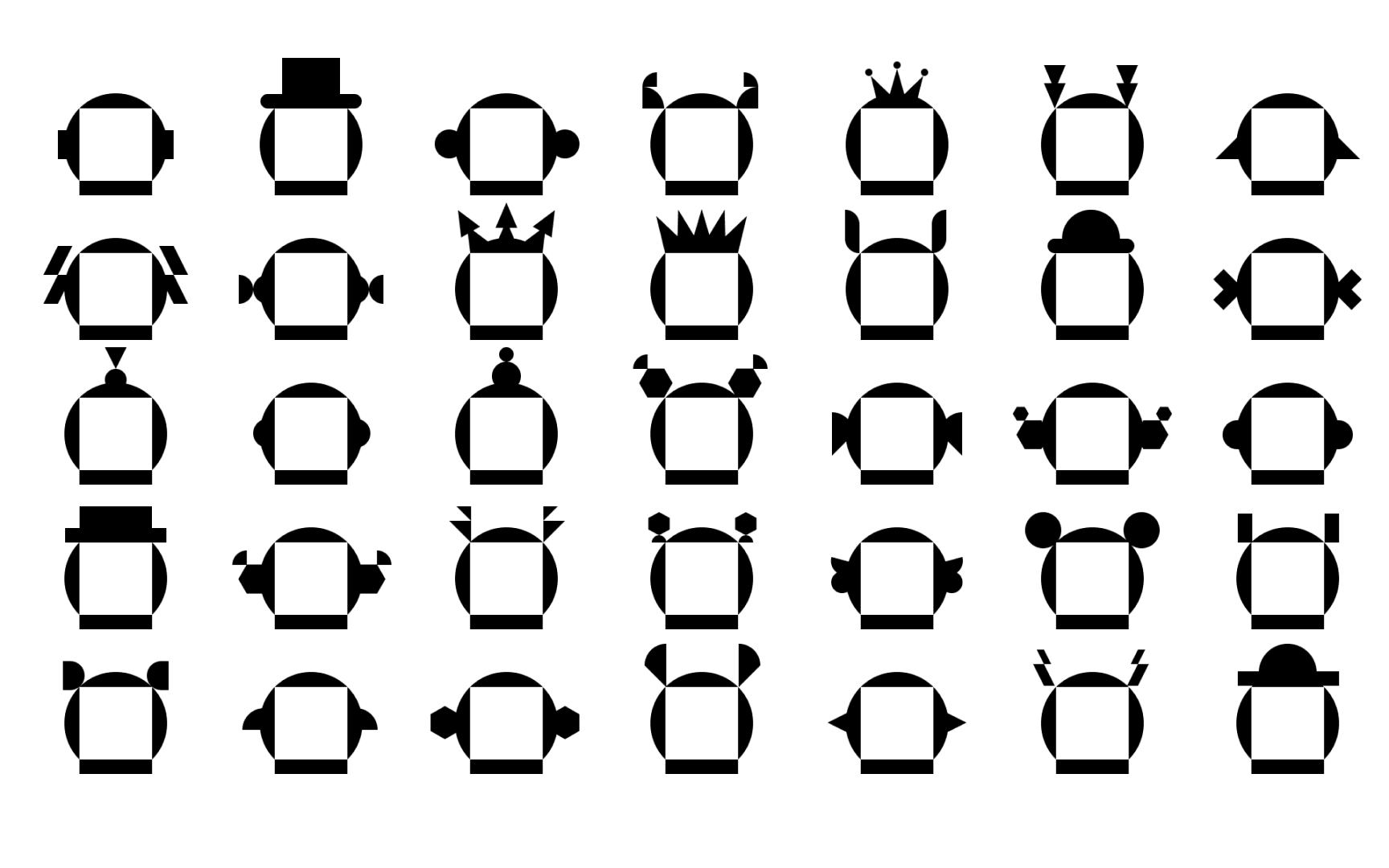
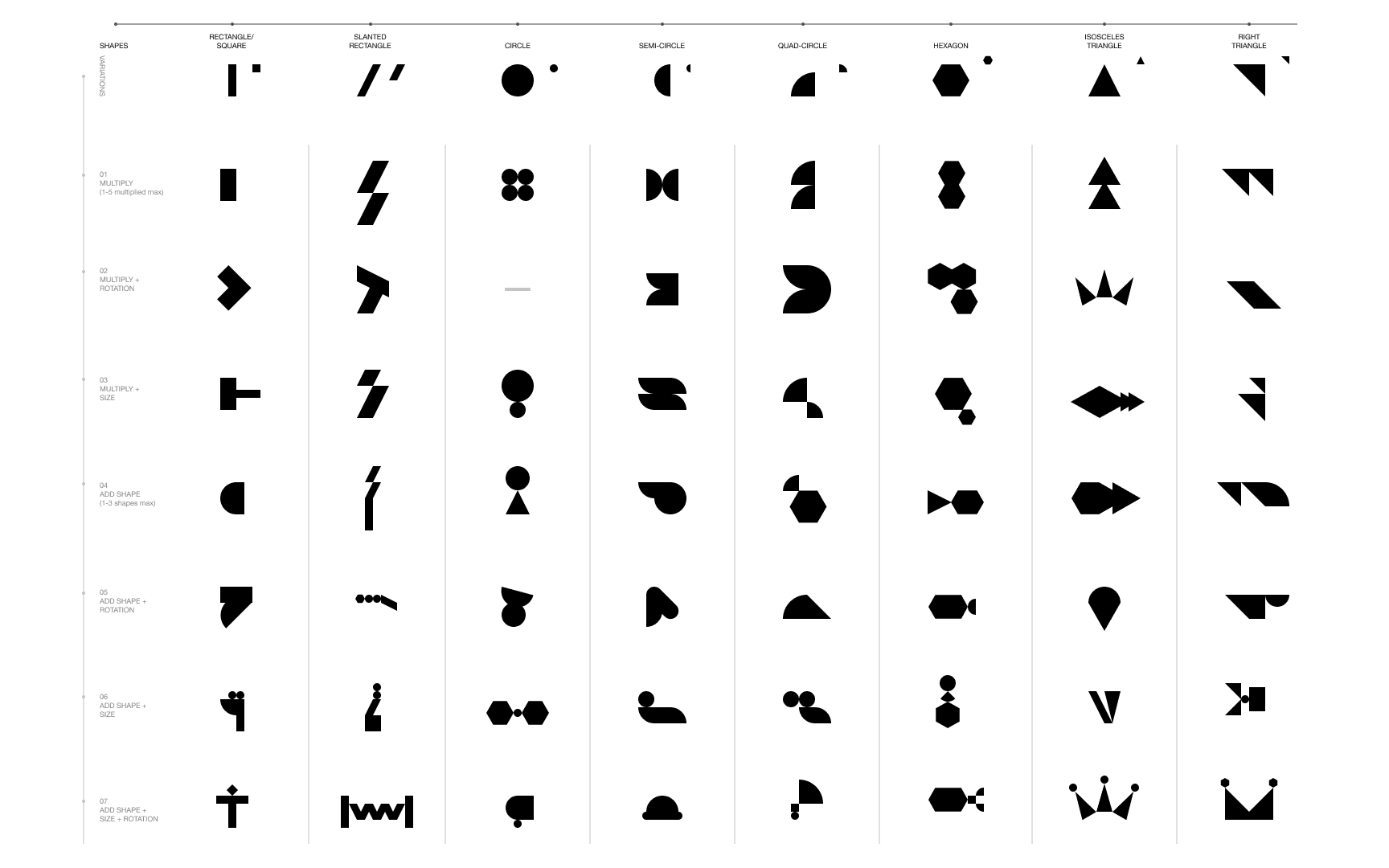
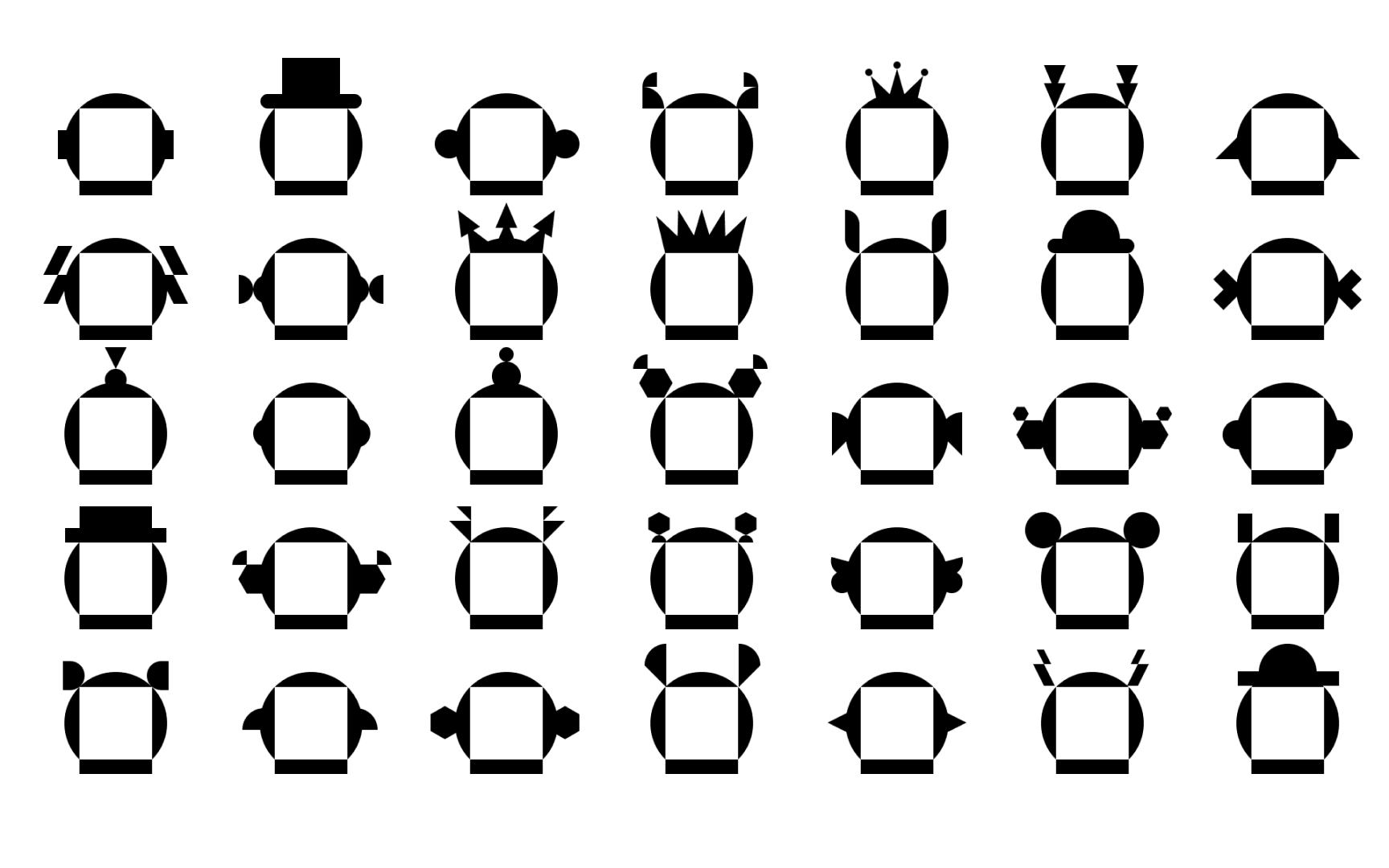
Our initial explorations started with drawing the basic shapes that needed to follow the established grid, shape variations and sizing of the identity. Then we browsed through the plethora of options of how shapes could be attached to one another, and started creating algorithms that assembled these attachments in nice ways. After that, we moved to build certain attachment patterns detected in the objective designs, which gave us actual variations of the avatar.

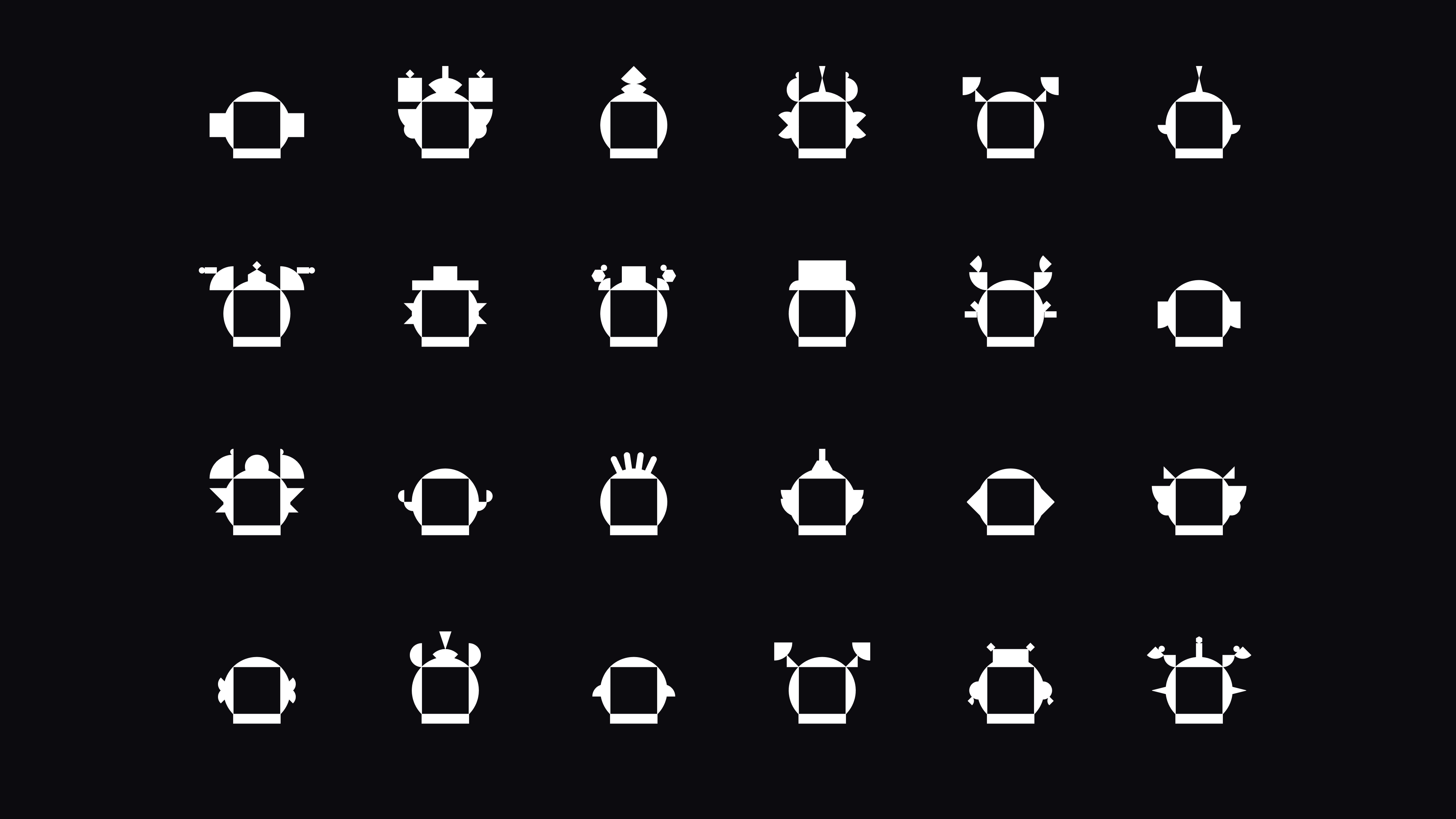
Simple sides

Double sides

Diagonal sides

Corners

Simple tops

Crowns

Hats
Pattern combinations
Making a Design Tool
Through our explorations and reviews with the Pentagram team, we got to know the generative identity, and this resulted in us reproducing a proper step by step generation algorithm that also takes randomization into account.
Because of these nuanced details we discovered in the initial phase, our first approach to building the design tool was to provide many options to the user. The tool could generate independent designs at each side of the helmet, mirror designs on both sides, swap specific shapes by clicking on them, and adjust specific details for certain patterns, like changing the number of spikes in the crown pattern. In order to develop these features, we worked to release new versions of Mechanic that allow users to build more advanced custom tools.
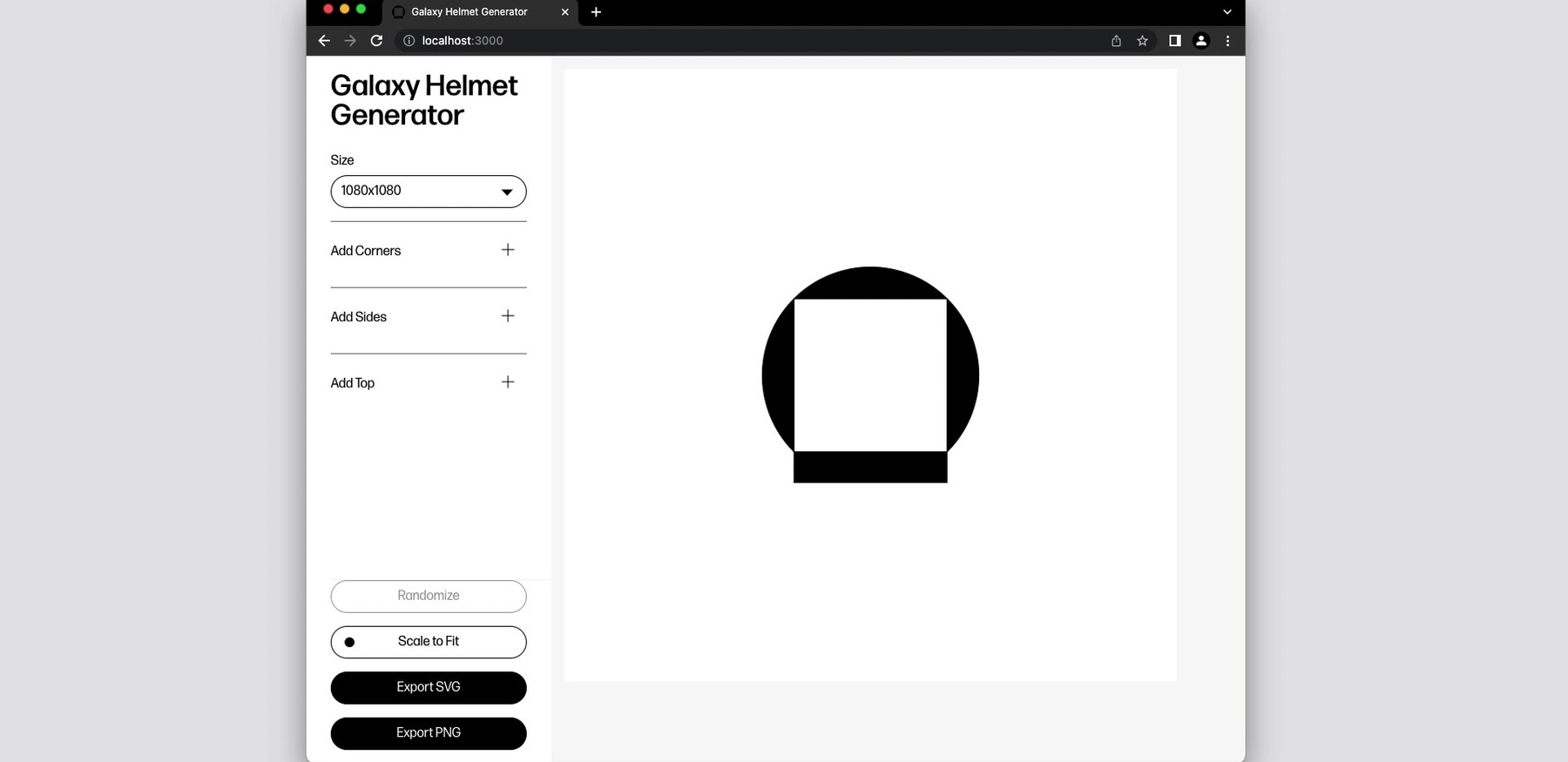
The initial prototype allowed fine-grained control over designs.
Although the interface of the initial prototype worked well and allowed us to test every detail of the generative approach, it allowed too much control for the type of end-user it was built for. For the final prototype, we reduced the amount of control and ported most of the randomization from the user interface to the backend of the tool itself. The final interface is one where helmet sections can be added independently, generated and swapped independently, and different patterns will arise on their own if possible.
The final design tool is a simple and straight-forward experience where much of the magic is hidden below the surface. Wrapped up in a Galaxy-branded interface, it's a manifestation of the idea that custom design tools can streamline complex design workflows that would otherwise take a long time to do by hand.